| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 코딩테스트
- li 태그
- Pull
- 백준 정리
- 생활코딩 WEB2-JavaScript
- 백준 자바스크립트
- 드림코딩
- 할만한데?
- git
- nav태그
- border radius
- box-sizing: border-box
- calc()
- 나도코딩 파이썬
- 크롬웹
- max-width
- 노마드 코더
- error: ENOENT: no such file or directory
- 라매개발자
- HTML
- 생활코딩
- WEB2-JavaScript
- 백준
- button:focus cursor: pointer; outline: none;
- margin 0 auto
- html 끝
- git 버전관리
- 단계별로 풀어보기
- :root
- 나도코딩
- Today
- Total
코딩응애의 개발블로그
코드스테이츠 5일차 - (html 기초) & 회고 본문
예전에 배운 내용들이 대부분이라 여기 블로그에 다 정리가 되어 있긴 한데 그래도 뭘 배웠는지만 정리
HTML
웹 페이지의 틀을 만드는 언어이다. tag들의 집합이고 트리 구조로 이루어져 있다.
<div> vs <span> => div 태그는 공간을 한줄을 차지하는 태그이고 span 태그는 컨텐츠의 크기 만큼 공간을 차지 한다.
<img> => img 태그는 이미지를 넣을때 사용한다 닫는 태그가 없다
<a> => 링크 target="_blank" 쓰면 새창으로 링크가 열림
<ul>,<ol>,<li> => ul과 li 태그는 부모 자식 관계 태그이다 ol 태그는 자동으로 숫자 넣어줌 자세한건 블로그에
<textarea> => 여러줄의 긴 문장을 입력을 할 수 있다
<type = 'password'> => 일반적으로 각 문자를 별표("*") 또는 점("•")과 같은 기호로 대체하여 텍스트가 가려져 읽을 수 없는 한 줄 일반 텍스트 편집기 컨트롤로 표시된다.
<type = 'checkbox'> => 체크 표시 할수 있는 박스가 생김
<type = 'radio'> => 체크박스와 같은것 같지만 체크박스는 다중선택이 가능한 것과 달리 radio는 단일 선택만 가능하다.
<name = '원하는 명칭'> => <input> 태그의 name 속성은 <input> 요소의 이름을 명시
name 속성은 폼(form)이 제출된 후 서버에서 폼 데이터(form data)를 참조하기 위해 사용되거나, 자바스크립트에서 요소를 참조하기 위해 사용.
placeholder = '원하는 문구' => 무엇을 입력해야 하는지 안내하는 문구를 넣고 싶다면 placeholder를 사용한다.
화면 상에는 그 문자열이 보이지만, 버튼을 클릭했을 때 아무 값도 전송되지 않는다.
<button> => 말그대로 버튼
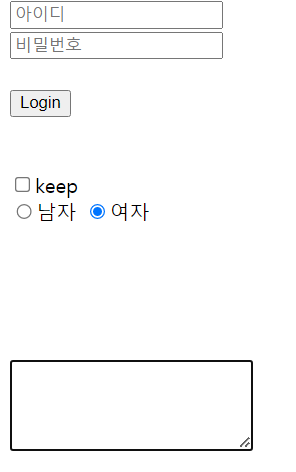
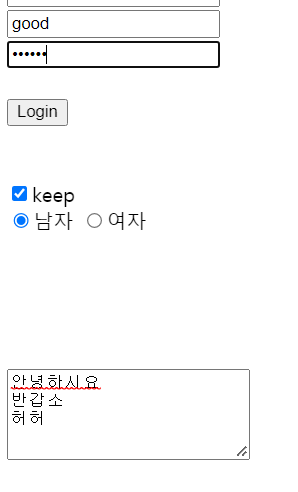
<div>
<input type="text" placeholder="아이디">
</div>
<div>
<input type="password" placeholder="비밀번호">
</div>
<br>
<button>Login</button>
<br><br><br>
<div>
<input type="checkbox">keep
</div>
<div>
<input type="radio" name="test">남자
<input type="radio" name="test">여자
</div>
<div>
<br><br><br><br><br>
<textarea></textarea>
</div>

시맨틱 요소
그 자체에 의미를 가지고 있는 요소를 말한다. 즉, 요소가 자기 스스로 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 요소를 의미한다.
대표적인 태그로는 form, table, article 등 의미가 있는 태그.
div 나 span 같은 태그들은 이름만 봐서는 무슨 태그인지 알 수 가 없음
<form> 태그 => 사용자 입력을 제출하는 용도라고 코드스테이츠에서 설명함
https://ofcourse.kr/html-course/form-%ED%83%9C%EA%B7%B8 여기가 설명이 잘되어 있음
-회고
오늘은 html을 배웠다. 오랜만에 하는거라 마냥 쉬어가는 타임은 아니었던것 같다.
그리고 다양한 태그들과 타입들을 알게됨. 오늘은 페어가 없었고 실시간 줌으로 동기부여 세션을 했는데 다른 동기분들
목표를 듣고 나는 너무 목표가 너무 큰틀만 정해놓은게 아닌지 하는 생각이 들었다.
아 참고로 내 목표는 최소 중견기업에 회사에 취직해서 내 커리어를 시작하는 것이다.
아 그리고 오늘 라이브 세션에서 vscode live server 기능을 설명을 해주셨는데 사실 난 반년전에 이미 설치를 했었지만
어떠한 이유인지 기능이 안되서 인터넷 검색해봐도 답이 안나와서 포기하고 그냥 새로고침하고 있었는데
하단에 go live라는 걸 눌러야 기능이 실행이 되는 것이었다...
요즘 고민이 6시에 끝나고 나면 저녁먹고 좀만 쉬자 하면 금방 8시가 넘고 별로 공부를 못해서 어떻게 해야할지가 고민이다. 알고리즘 해야되는데...
'코드스테이츠(부트캠프)' 카테고리의 다른 글
| 코드스테이츠 7일차 - ([HTML/CSS] 활용) & 회고 (0) | 2022.07.02 |
|---|---|
| 코드스테이츠 6일차 - (CSS 기초) & 회고 (0) | 2022.06.30 |
| 코드스테이츠 4일차 - ( JS. 반복문) & 회고 (0) | 2022.06.28 |
| 코드스테이츠 3일차 - ( JS. 조건문, 문자열) & 회고 (0) | 2022.06.27 |
| 코드스테이츠 2일차 - (JS - 변수, 타입, 함수) & 회고 (0) | 2022.06.24 |

