| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 라매개발자
- 코딩테스트
- box-sizing: border-box
- li 태그
- html 끝
- button:focus cursor: pointer; outline: none;
- error: ENOENT: no such file or directory
- margin 0 auto
- 백준
- 나도코딩
- Pull
- 생활코딩
- calc()
- 단계별로 풀어보기
- max-width
- 할만한데?
- :root
- HTML
- 백준 자바스크립트
- 드림코딩
- WEB2-JavaScript
- 백준 정리
- 크롬웹
- 나도코딩 파이썬
- git
- border radius
- 노마드 코더
- nav태그
- 생활코딩 WEB2-JavaScript
- git 버전관리
- Today
- Total
코딩응애의 개발블로그
코드스테이츠 17일차 ([JS/브라우저] DOM) 본문
DOM
Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model.
HTML을 분석하여 HTML의 아주 작은 부분까지 접근할 수 있는 구조를 만들었는데 이 구조를 DOM 이라고 함.
DOM을 이용하면 HTML로 구성된 웹 페이지를 동적으로 움직이게 만들 수 있다.
자바스크립트에서 DOM은 document 객체에 구현되어 있다.
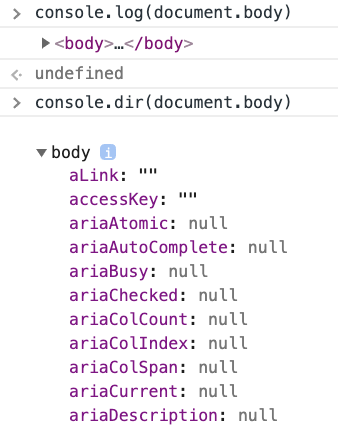
DOM 구조를 조회할 때에는 console.dir 이 유용합니다. console.dir 은 console.log 와 달리 DOM을 객체의 모습으로 출력

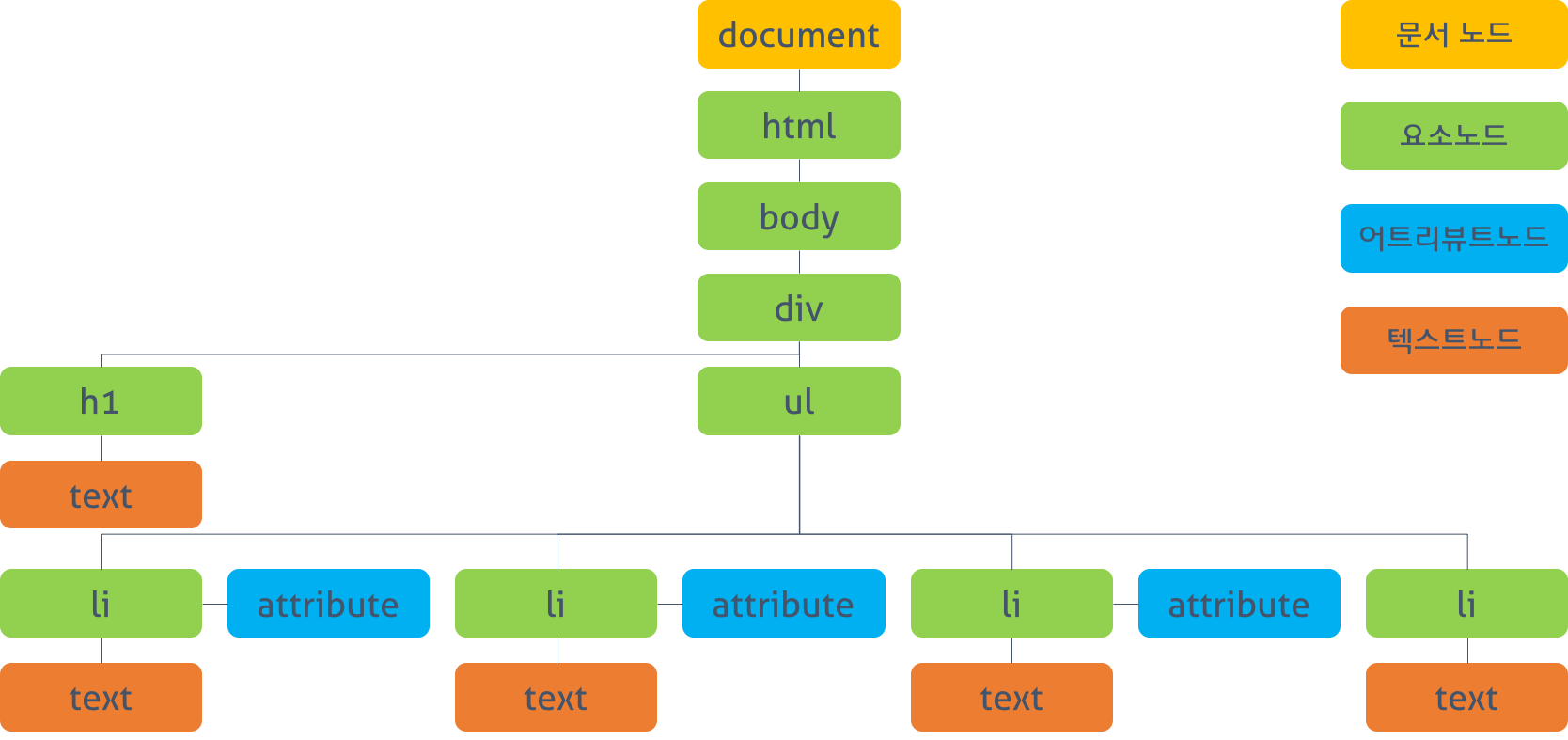
DOM 구조
body가 가장 상위에 있고, 아래에 여러 구성요소가 부모-자식 관계를 가지고 있습니다. 이런 구조를 트리구조 라고 한다

DOM에서 모든 요소, 어트리뷰트, 텍스트는 하나의 객체이며 Document 객체의 자식이다. 요소의 중첩관계는 객체의 트리로 구조화하여 부자관계를 표현한다. DOM tree의 진입점(Entry point)는 document 객체이며 최종점은 요소의 텍스트를 나타내는 객체이다.
출처: https://poiemaweb.com/js-dom
CRUD
document 객체를 통해서 HTML 엘리먼트를 만들고(CREATE), 조회하고(READ), 갱신하고(UPDATE), 삭제하는(DELETE) 방법. DOM에는 HTML에 적용(APPEND)하는 메서드가 따로 있으니 주의.
create - document.createElement()
Document.createElement() 메서드는 지정한 tagName의 HTML 요소를 만들어 반환합니다
document.createElement('div') // <div></div> 생성
const tweetDiv = document.createElement('div') // div element를 변수 tweetDiv 에 할당append
create에서 생성한 tweetDiv를 트리 구조와 연결하기위해 append 이용
document.body.append(tweetDiv) // 변수 tweetDiv 를 <body> 에 넣음read
DOM으로 HTML 엘리먼트의 정보를 조회하기 위해서는 querySelector의 첫 번째 인자로 셀렉터(selector)를 전달하여
확인할 수 있다.
querySelector와 querySelectorAll 같은 것들로 조회한 HTML 요소들은 배열처럼 for문을 사용할 수 있다.
앞서 조회한 HTML 요소들은 배열이 아니다 이런 '배열 아닌 배열'을 유사 배열, 배열형 객체 등 다양한 이름으로 부릅니다.
정식 명칭은 Array-like Object
Indexed collections - JavaScript | MDN
This chapter introduces collections of data which are ordered by an index value. This includes arrays and array-like constructs such as Array objects and TypedArray objects.
developer.mozilla.org
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv) // tweetDiv를 container의 마지막 자식 요소로 추가한다.update
기존에 생성한 빈 div 태그를 업데이트하여, 보다 다양한 작업을 할 수 있다.
const oneDiv = document.createElement('div');
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div> textContent를 이용해 문자열을 입력합니다.
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div> classList.add를 이용해 'tweet' 클래스를 추가합니다.
const container = document.querySelector('#container')
container.append(oneDiv) // append를 이용해 container의 자식 요소에 oneDiv를 추가delete
먼저 삭제하려는 요소의 위치를 알고 있는 경우
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
tweetDiv.remove() // 이렇게 append 했던 요소를 삭제할 수 있다.innerHTML 을 이용하면, 아주 간단하게 모든 자식 요소를 지울 수 있습니다
document.querySelector('#container').innerHTML = '';편리한 방법이지만 보안에서 문제를 가지고 있다고 한다. 다른 방법으로는 removeChild 를 이용하는데
모든 자식 요소를 삭제하기 위해, 반복문(while, for, etc.)을 활용할 수 있습니다.
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
} // container의 첫 번째 자식 요소가 존재하면, 첫 번째 자식 요소를 제거직접 클래스 이름이 tweet인 요소만 찾아서 지우는 방법
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}
'코드스테이츠(부트캠프)' 카테고리의 다른 글
| 코드스테이츠 (S2U1 [JavaScript] 고차함수) (0) | 2022.07.21 |
|---|---|
| 코드스테이츠 Section 1 회고 (feat.벌써 한달?) (0) | 2022.07.20 |
| 코드스테이츠 블로깅 (JavaScript Koans) (0) | 2022.07.13 |
| 코드스테이츠 14일차 - ([JavaScript] 핵심 개념과 주요 문법) & 회고 (0) | 2022.07.11 |
| 코드스테이츠 블로깅 (원시 자료형과 참조 자료형) (0) | 2022.07.11 |


