| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- button:focus cursor: pointer; outline: none;
- 라매개발자
- 나도코딩
- git 버전관리
- Pull
- 단계별로 풀어보기
- 드림코딩
- WEB2-JavaScript
- box-sizing: border-box
- 생활코딩 WEB2-JavaScript
- 백준 자바스크립트
- html 끝
- 나도코딩 파이썬
- 크롬웹
- :root
- calc()
- li 태그
- margin 0 auto
- error: ENOENT: no such file or directory
- HTML
- max-width
- 코딩테스트
- 백준 정리
- nav태그
- 할만한데?
- 백준
- 노마드 코더
- 생활코딩
- border radius
- git
- Today
- Total
코딩응애의 개발블로그
코드스테이츠 블로깅 - 웹표준 본문
웹과 인터넷은 다른 개념 인터넷이 더 포괄적인 개념이다.
웹이란 공간이다. 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간
웹표준
웹에서 표준적으로 사용되는 기술이나 규칙
사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는
웹 페이지 제작 기법을 담고있다.
웹표준에 맞춰 웹 페이지를 작성했을때 장점들이 있다.
- 유지 보수의 용이성 - 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과
- 웹 호환성 확보 - 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나온다.
- 검색 효율성 증대 - 검색 엔진에서 더 높은 우선 순위로 노출됨 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문
- 웹 접근성 향상 - 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않지만 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할수 있음.
Semantic HTML
요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소 라고 한다.
시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 함.
- 개발자간 소통 - 시맨틱한 요소를 사용하면 각 요소가 어떤 기능을 하는지 파악할수 있다.
- 검색 효율성 - 검색 엔진은 HTML 코드를 보고 문서의 구조를 파악하는데 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시해줌
- 웹 접근성 - 시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬 수 있다.
자주 틀리는 마크업
인라인 요소 안에 블록 요소 넣기 - 인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안 됨.
b,i 요소 사용하기 - b 요소와 i 요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소인데 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문에 사용하지 않는게 좋음. 대신 strong , em 요소를 사용하는것이 좋다
<hgroup> 마구잡이로 사용하기 - 시맨틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있다. 이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달한다.
br 요소 연속으로 사용하기 - br 요소는 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소인데
요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안된다.
인라인 스타일링 사용하기 - HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과
같기 때문에 HTML과 CSS 코드를 분리해서 작성하기
<h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>크로스 브라우징(Cross Browsing)
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업
크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아니다
크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것
초기기획 -> 개발 -> 테스트 / 발견 -> 수정 / 반복 이러한 과정을 진행을 해야 한다.
사실 웹 페이지를 개발할 때 웹 표준만 잘 지켜도 크로스 브라우징을 어느 정도 실현할 수 있다
크로스 브라우징에 힘써야하는 상황이 많이 줄어들었다 웹 표준에 맞는 코드를 작성하는 것이 얼마나 중요한지 이해하면 된다.
SEO(Search Engine Optimization, 검색 엔진 최적화)
검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업.
SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.
크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어진다.
- On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다
On-Page SEO
title 요소는 검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소로 작성
- 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다
- 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다
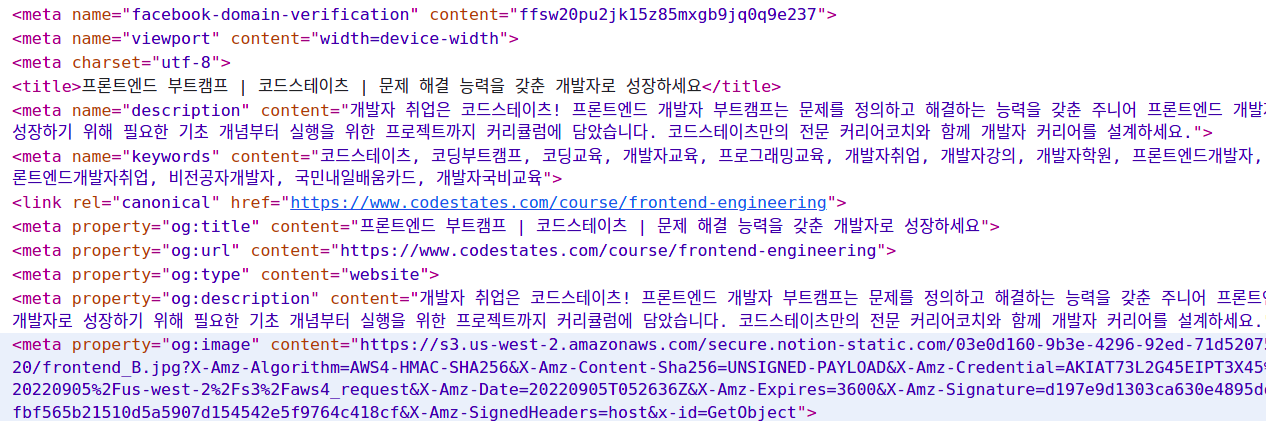
meta 요소는 메타 데이터를 담는 요소. 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터
<head> 요소의 자식 요소로 작성한다.
- 검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소안에 들어있는 내용이다.
- 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이 <meta> 요소에 들어가 있는 내용이다.
두가지 모두 meta 요소를 사용하지만 각각 목적은 다르다 1번의 경우 name 속성을 사용하고 SEO를 위해서 사용하는 것이 목적
2번의 경우 property 속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적
특히 property 속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며,
각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다.
<meta name="속성값" content="내용" /> <!-- 1번의 예시 -->
<meta property="속성값" content="내용" /> <!-- 2번의 예시 -->name 속성값
| description | 콘텐츠에 대한 간략한 설명. 검색 결과에서 제목 밑에 뜨는 내용을 생각하면 된다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용. |
| author | 콘텐츠의 제작자를 표시. |
property 속성값
| og:url | 페이지의 표준 URL |
| og:site_name | 사이트의 이름. |
| og:title | 콘텐츠의 제목. |
| og:description | 콘텐츠에 대한 간략할 설명. 검색 결과에서 제목 밑에 뜨는 내용. |
| og:image | 미리보기로 표시될 이미지. |
| og:type | 콘텐츠 미디어의 유형. 기본 값은 website로, video, music 등의 유형을 표시할 수 있다. |
| og:locale | 리소스의 언어로, 기본값은 en_US입. 한국은 ko_KR. |

hgroup 요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다.
따라서 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급함
콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 된다.
웹 접근성
(별로 안중요하다고 함)
장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것
비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있다.
웹 접근성의 궁극적인 목적은 어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록하는 것이다.
웹 콘텐츠 접근성 지침
인식의 용이성 - 모든 콘텐츠는 사용자가 인식할 수 있어야 한다
운용의 용이성 - 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
이해의 용이성 - 콘텐츠는 이해할 수 있어야 한다.
견고성 - 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다
WAI-ARIA
웹 접근성을 향상시킬 수 있는 방법 중의 하나이고 WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여할 수 있게 해준다.
- 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색 할 수 있게 도와준다.
- SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
WAI-ARIA는 HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여해줄 수 있고 속성에는 세가지 분류가 있다
- 역할(role) : HTML 요소의 역할을 정의하는 속성
- 상태(state) : 요소의 현재 상태를 나타내는 속성
- 속성(property) : 요소의 특징을 정의하는 속성(attribute)
역할
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성(attribute)
주의할 점은, HTML 요소로 충분히 파악할 수 있는 내용을 WAI-ARIA로 또 설명해줄 필요는 없다.
시맨틱 요소 본연의 의미를 임의로 바꾸지 않아야 한다.
<span role="button">span이지만 button으로 사용되는 요소</span> // 이런식으로 사용함
<button role="button">button인 요소</button> // 버튼 역할인걸 아는데 굳이 또 명시해줄 필요 없음
<h1 role="button">h1인 요소</h1> // 본연의 의미를 바꾸면 안됨상태
여러 개의 선택 가능한 요소중에서 선택 상태인 요소를 표시할 수 있는 aria-selected 라는 속성이란게 있다
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>이렇게 사용함 3개의 탭중에 첫번째 탭이 선택된 상태이다
속성
aria-label 은 말 그대로 요소에 라벨을 붙여주는 기능을 한다. 예를 들어 이미지만 들어있는 버튼일때 그 버튼의 역할이 무엇인지 html 요소의 구조만으로 어떤 역할을 하는지 파악하기 힘들때 사용한다.
<button aria-label="닫기"/> <img src="X.png" /> </button>
'코드스테이츠(부트캠프)' 카테고리의 다른 글
| Main-Project 하면서 배운 내용 (select box, useRef) (0) | 2022.11.17 |
|---|---|
| 코드스테이츠 블로깅 - Redux (0) | 2022.09.01 |
| 코드스테이츠 블로깅 - UI/UX 분석 및 개선 (0) | 2022.08.25 |
| 코플릿 풀면서 알게된 점 (버블 정렬) (0) | 2022.08.25 |
| 코플릿 - 동적 계획법(Dynamic Programming) (0) | 2022.08.24 |


