| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 크롬웹
- 나도코딩 파이썬
- 할만한데?
- WEB2-JavaScript
- 단계별로 풀어보기
- 코딩테스트
- max-width
- 나도코딩
- 생활코딩
- box-sizing: border-box
- 생활코딩 WEB2-JavaScript
- 드림코딩
- nav태그
- 백준 자바스크립트
- git 버전관리
- margin 0 auto
- error: ENOENT: no such file or directory
- Pull
- button:focus cursor: pointer; outline: none;
- 백준
- git
- calc()
- li 태그
- HTML
- border radius
- :root
- html 끝
- 노마드 코더
- 라매개발자
- 백준 정리
- Today
- Total
코딩응애의 개발블로그
생활코딩(WEB2-CSS CSS 선택자를 스스로 알아내는 방법~그리드) 본문
선택자
<style>
.saw {
color:gray;
}
.active {
color:red;
}
</style>
<a href="1.html" class="saw active">League of Legend</a>
<!-- 글자가 빨간색으로 변함 -->클래스 선택자는 하나로 묶는다 class라는 속성의 값은 여러개의 값이 들어올 수 있고(class="saw active") 띄어쓰기로 구분하고 하나의 태그에는 여러개의 속성이 들어올 수 있고(<a href="1.html" class="saw active">) 여러개의 선택자(style 태그안에 선택자들)를 통해서 하나의 태그를 공동으로 제어할 수 있다.
그리고 class 속성값을 해주고 선택자로 쓰려면 위에처럼 앞에 점을 붙여줘야 한다.
근데 글자가 왜 빨간색일까 하면 순서 때문에 그런데 active 선택자가 더 나중에 위치해 있기 때문에 글자색이 빨간색이 되는 것이다 둘의 순서를 바꾸면 글자색은 회색이 된다 그래서 클래스 선택자보다 더 높은 우선순위에 있는 선택자를 이용해야 하는데 바로 id 선택자 이다
<style>
#active {
color:red;
}
.saw {
color:gray;
}
</style>
<a href="1.html" class="saw" id="active">League of Legend</a>
<!-- 글자가 빨간색으로 변함 -->위에 처럼 saw 선택자가 더 나중에 위치해 있어도 id 선택자가 클래스 선택자 보다 우선순위가 더 높기 때문에 글자 색은 빨간색이 된다 그리고 id 선택자는 앞에다가 #을 붙여 주어야 한다.
선택자들의 우선순위를 따지면 id 선택자 > class 선택자 > 태그 선택자 순이다.
그리고 id의 값은 단 한번만 등장해야 한다 class나 태그 처럼 같은 값이 나오면 안되고 중복되서는 안된다
위에서 id="active" 값이 나왔으니 또 id="active" 값이 나오면 안된다는 이야기 근데 id="hi" 이렇게 다른 값이면 상관없다.
Block Level Element 와 Inline Element
html에 있는 여러 태그들은 태그의 성격과 일반적인 쓰임에 따라서 화면 전체를 쓰는것과 자신의 크기만큼 부피를 갖는 것들이 있는데 화면 전체를 쓰는것이 Block Level Element (ex. h1태그) 이라고 하고 자신의 크기만큼 부피를 갖는 것을 Inline Element (ex. a 태그)라고 한다 참고로 element는 태그와 같은 뜻임
근데 이러한 속성들은 기본값일뿐 CSS를 통해 값들을 바꿀수 있다
<style>
a {
display:block;
}
h1 {
display:inline;
}
</style>
<!-- a 태그는 화면 전체를 쓰는걸로 바뀌고 h1은 자신의 크기만큼 쓰는걸로 바뀜
그리고 display:none; 이라는 것이 있는데 써주면 써준 태그들을 안보이게 할수 있음-->박스 모델 (box model)
<style>
a {
border-width:5px;
border-color:red;
border-style:solid;
}
h1 {
border-width:5px;
border-color:red;
border-style:solid;
}
<!-- 이런식으로 중복이 발생할때 -->
a,h1 {
border-width:5px;
border-color:red;
border-style:solid;
}
<!-- 이렇게 해줘도 결과는 같은데 이것도 border 라는 중복이 발생하니까 더 줄여주면 -->
a,h1 {
border:5px solid red;
}
<!-- 이런식으로 줄여줘도 의미는 같고 결과도 똑같이 나온다 border는 테두리를 의미하고 width는
굵기 color는 색깔 style 선에 종류 여기서 solid는 실선을 의미함 그리고 여기서 5px solid red
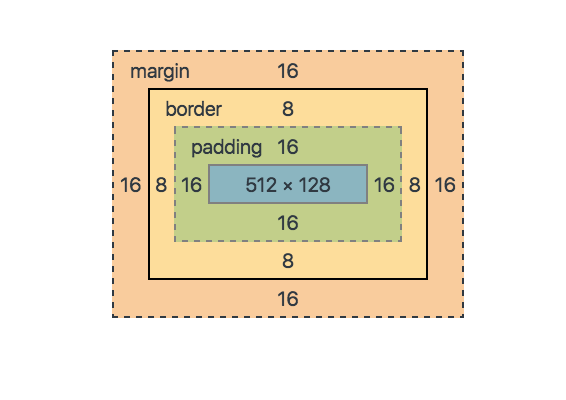
순서들을 상관이 없음 -->padding은 콘텐츠와 테두리 사이 간격을 의미하고 margin은 테두리와 테두리 사이 간격을 의미 한다.
width는 폭 height는 높이를 의미함 이러한 것들을 구글의 box model 이미지 검색을 해보면 더 자세히 알수 있음

그리드
어떠한 의미도 존재하지 않는 태그 <div>와 <span>태그가 있는데 <div>태그는 Block Level Element 이고
<span> 태그는 Inline Element 이다
그리드는 2개의 요소를 나란히 놓기 위해 사용을 하는데 그러기 위해서는 2개의 태그를 감싸는 부모 태그가 필요하다
<style>
#grid {
display:grid;
grid-template-columns: 150px 1fr;
}
</style>
.
.
.
<div id="grid">
<div>navigation</div>
<div>Article</div>
</div>
<!-- 부모 태그에 id 값을 주고 id 값이 grid인 태그에 대해 display:grid;
grid-template-columns: 150px 1fr; 해주는데 150px 1fr 이 부분은 글자의 부피를 정해주는 부분인데
navigation은 150px 크기만큼 해주고 Article은 1fr 크기만큼 해준다는 건데 fr이 무슨 의미냐면 나머지
공간을 다 쓴다는 뜻으로 만약 150px이 아닌 2fr이라고 가정하면 2fr 1fr 총 3fr이니까 2fr은 총크기 3
중에 2를 사용 1fr은 총크기 3중에 1을 사용한다는 의미
fr= 남은 자유공간의 1/(총fr) 만큼의 크기를 할당 한다는 의미 -->
'HTML CSS' 카테고리의 다른 글
| 드림코딩&생활코딩(CSS 선택자, display, position) (0) | 2021.09.17 |
|---|---|
| 생활코딩(WEB2-CSS 반응형 디자인 ~ 마무리 ) (0) | 2021.09.05 |
| 생활코딩(WEB2-CSS CSS 등장 이전의 상황~CSS 속성을 스스로 알아내는 방법) (0) | 2021.08.21 |
| 생활코딩(WEB1 - HTML & Internet 부록: 코드의 힘 까지) (0) | 2021.08.12 |
| 생활코딩(WEB1 - HTML & Internet 최후의 문법 속성과 img까지) (0) | 2021.08.11 |

