| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- nav태그
- 백준 자바스크립트
- Pull
- 백준
- max-width
- error: ENOENT: no such file or directory
- 생활코딩
- WEB2-JavaScript
- git
- HTML
- 코딩테스트
- 라매개발자
- 할만한데?
- html 끝
- git 버전관리
- 드림코딩
- 크롬웹
- border radius
- 생활코딩 WEB2-JavaScript
- box-sizing: border-box
- 단계별로 풀어보기
- li 태그
- calc()
- 나도코딩
- :root
- 노마드 코더
- 백준 정리
- margin 0 auto
- 나도코딩 파이썬
- button:focus cursor: pointer; outline: none;
- Today
- Total
코딩응애의 개발블로그
드림코딩 (웹사이트 따라 만들기, 반응형 헤더편) + 생활코딩 본문
강의 들으면서 처음 알게된거 정리했습니다


li 태그 점 없애기
- 하하
- 정준하
li 태그를 쓰면 이러한 점이 앞에 생기는데 이 점을 없애는 방법은
<style>
li {
list-style: none;
}
</style>
.
.
.
<ul>
<li>하하</li>
<li>정준하</li>
</ul>
<!-- list-style: none; 이라고 입력해주면 사라진다 -->테두리 경계를 둥글게 만드는 법
마우스를 위에다 올렸을때 뭔가를 해주려면 hover를 이용하는데 여기서 배경색깔을 바꾸는데

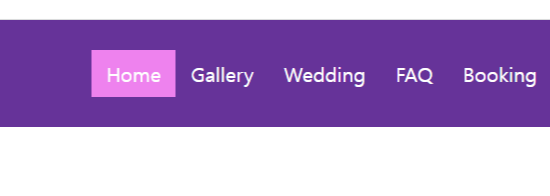
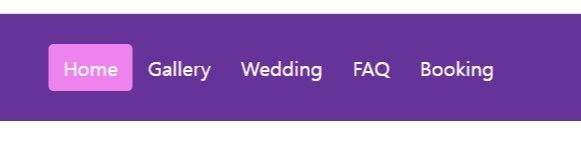
이런식으로 테두리가 각져 있을때 이 테두리를 둥글게 만들려면 border radius : ?px; 이런식으로 해주면 된다
물론 스타일 태그 안이나 css에서 해야됨

<nav> 태그
<nav class="navbar">
<div class="navtitle">
<i class="fab fa-amazon-pay"></i>
<a href="#">DreamCoding</a>
</div>
<ul class="navmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Wedding</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Booking</a></li>
</ul>
<ul class="navicon">
<li><i class="fab fa-twitch"></i></li>
<li><i class="fab fa-instagram"></i></li>
</ul>
</nav>우선 ol ul 이런 태그들은 웹페이지에서 네비게이션 역할을 한다. 이런 역할을 하는 태그를 네비게이션을 뜻하는 <nav> 태그 안에다가 넣어주면 그 부분이 컨텐츠를 탐색할때 사용하는 네비게이션에 해당되는 정보가 이것이다! 라는 것을 보여준다. 왜냐면 ol 이나 li 같은 정보들은 어디에서나 있을 수 있는데 그 많은 리스트들 중에서 어떤것이 이 웹페이지를
탐색할때 사용하는 네비게이션인지를 의미론적으로 정의하는 것이 <nav> 태그다 (생활코딩 강의 참조)
일반적으로 웹사이트에서 주요한 네비게이션은 바로 메뉴
목록은 순서가 중요하지 않기 때문에 nav 태그로 메뉴를 만들 때에는 기본적으로 ul 과 li 태그를 이용한다
li 태그 안에는 메뉴 a 태그로 링크를 만들어두는 것이 기본 템플릿이다 (https://velog.io/@skdud4659/nav-%ED%83%9C%EA%B7%B8 참조)
text-decoration
선으로 텍스트를 꾸밀수 있게 해주는 속성 예를 들어서 a 태그를 붙이면 자동으로 글자 밑에 선이 생기는데 이때
text-decoration: none; 이라고 해주면 선이 사라진다
<a href="#">
안에 #은 무엇을 의마하나면 아무것도 실행하지 않지만 페이지 최상단으로 이동을 한다는 뜻이다
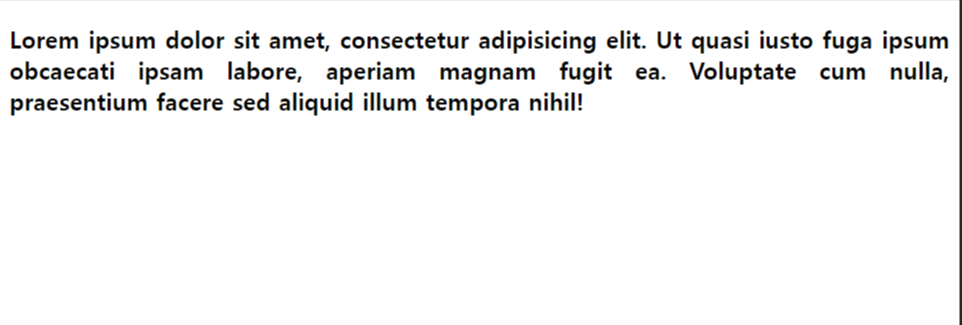
text-align
텍스트를 정렬할때 사용 right left center justify가 있다 그중 justify가 뭐냐면 양쪽이 균등하게 분배가 되서 정렬이 된다.
<style>
h3 {
text-align: right;
}
</style>
.
.
.
<body>
<h3>boooooooooooooooooooooo</h3>
</body>



'HTML CSS' 카테고리의 다른 글
| 드림코딩 유튜브 클론코딩 보고 새로 알게된점 + α (0) | 2021.11.14 |
|---|---|
| 드림코딩(유튜브 클론코딩 하면서 처음알게된것들 정리 ) (0) | 2021.10.24 |
| 드림코딩 & 생활코딩 (CSS Flex box) (0) | 2021.09.22 |
| 드림코딩&생활코딩(CSS 선택자, display, position) (0) | 2021.09.17 |
| 생활코딩(WEB2-CSS 반응형 디자인 ~ 마무리 ) (0) | 2021.09.05 |



